

- About us page template html how to#
- About us page template html code#
- About us page template html download#
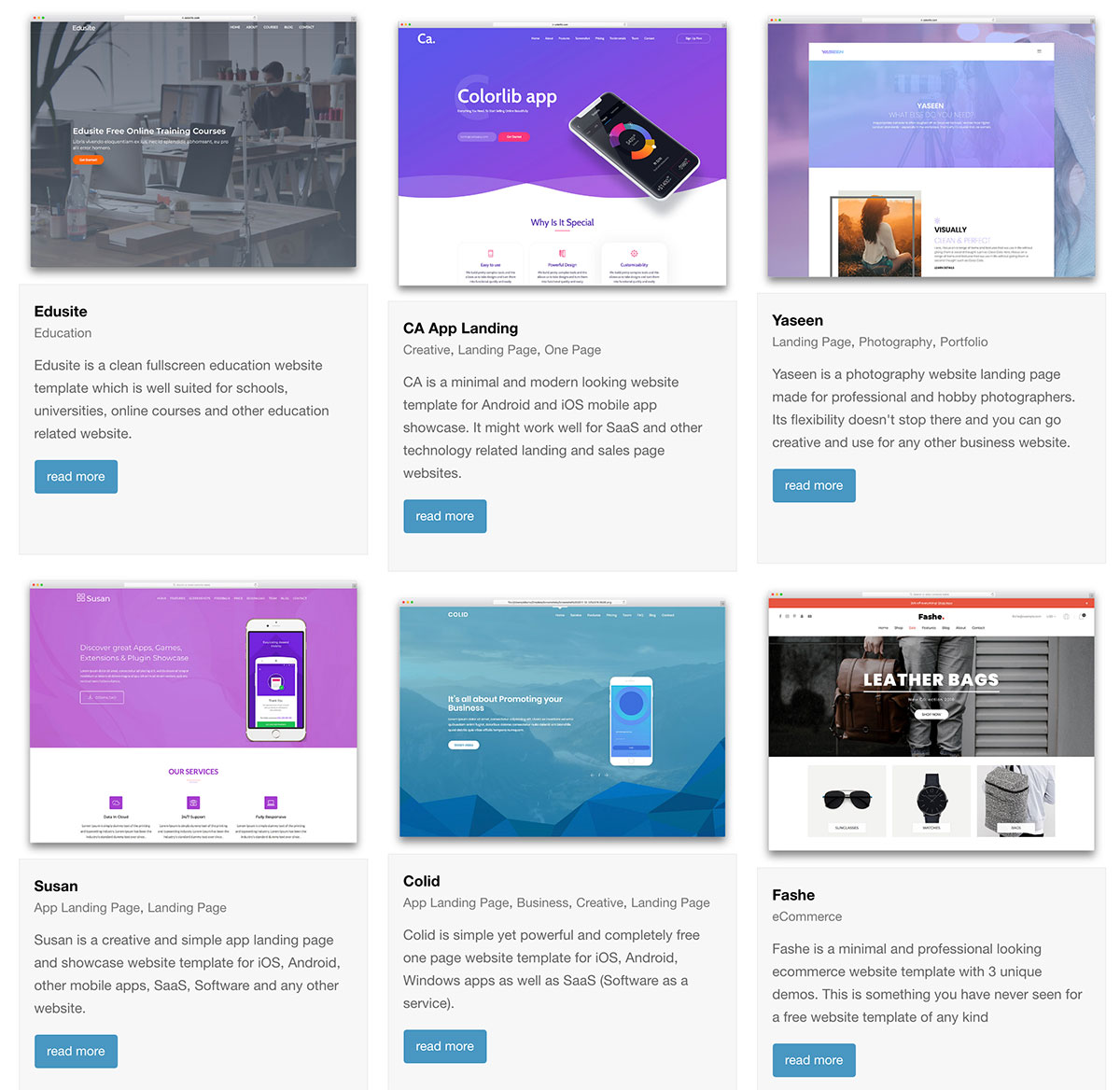
TemplateOnWeb website page layouts are planned and created by all the contemporary web measures by expert website specialists.

About us page template html download#
An average HTML template download bundle offers various website pages, templates and JavaScript records made with legitimate and well-remarked code.
About us page template html code#
Our template is mainly designed by using HTML technology to in co-operating with on CSS3 code combined with JavaScript, Bootstrap and other frameworks to build 100% Responsive template. It’s simple and easy enough that anyone can create an about us page by following the below steps for development. For learning the complete development process along with source code, follow us till the end. Just download your choice of template, edit and launch.ĭesigners, web developers, freelancers and website owner's can create seo friendly and good looking website using our website templates in html. We have created a basic structure for our website and it is built using Html and CSS languages. We have been designed templates html and sections as per reqirements of different business and industry.
About us page template html how to#
Learn how to create a minimal about us page using the Bootstrap front-end framework in my today's snippet tutorial. They provide a space for your visitors to learn more about who you are and what you do. We are providing good website templates in html for different sectors like wedding, travel, business, company profile etc. About us pages are an important part of any website.

We’ll try to provide a solution to your problem as soon as possible.If you are building a website then you need a html design as prototype. If you face any problem in creating this Modern and Responsive About Me Page using HTML & CSS, then contact us or comment us. We hope you would like this Modern and Responsive About Me Page using HTML & CSS. moz-box-shadow: 0px 0px 18px -1px rgba(0, 0, 0, 0.39) įont-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif To make the page attractive and page responsive create a CSS file with the name style.css and remember that you have to make a file with a. Natus iure tempora alias laudantium sapiente impedit!ĬSS provides style to an HTML page. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus, aspernatur possimus ullam quaerat, laboriosam ex voluptate aliquid laborum, obcaecati ratione accusamus! Ea nisi modi dolor nam numquam? Temporibus, molestias amet. Lorem ipsum dolor sit amet consectetur adipisicing elit. First, create an HTML file with the name of index.html and remember, you have to create a file with a. To make this website, you would like to make two files: an HTML file & a CSS file. Modern and Responsive About Me Page using HTML & CSS You can use this Modern and Responsive About Me Page using HTML & CSS on your projects. The source code of this Modern and Responsive About Me Page using HTML & CSS is given below, if you want the source code of this program, you can copy it. When you open this About Me Page on pc, the cards are aligned horizontally but when you open it on small devices, each card is aligned vertically. This Modern and Responsive About Me Page is made fully responsive, by using CSS media query property. There are two buttons, as resume/cv where the client or the other person can see the complete resume/cv and the GitHub page of that person, and there is a description of the person. In this blog (Modern and Responsive About Me Page), there is a profile icon with the name and designation of a person, contact information, welcome message. In an About Me Page, there should be brief information about you with your profile picture, your name with designation, the contact information, and a description of you. An about me page is created to get some clients online, that is by seeing this page the client would approach them easily. An about me page should consist of what service you provide and some content about you. Hello developers, today in this blog, you'll learn how to create a Modern and Responsive About Me Page using HTML & CSS.Īn About Me Page is like a profile card.


 0 kommentar(er)
0 kommentar(er)
